On April 21, 2015, Google started demoting search rankings for websites that were not mobile-friendly. Prior to that date, I updated 11 of 12 websites I run. The big one, NovelRank, was going to take much longer and be much more complicated, so it missed the deadline.
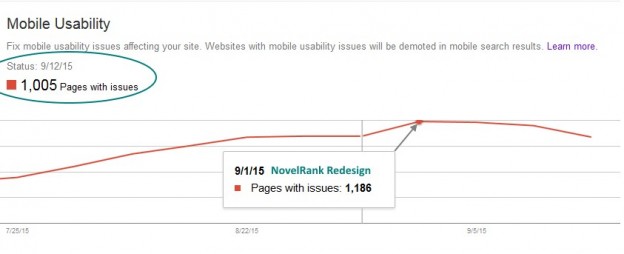
Well, on September 1st, the redesign was completed and released. However, as you can see in the image above, the story still isn’t over. Even though it’s been 2 weeks since the redesign, Google took ~7 days to update to the new link structure (dropped .php) in search results. It also has only identified 15% of pages that previously had mobile errors as fixed. Needless to say, it’s going to be a few more weeks until the benefits (or rather, the removal of penalties) are actually reflected across the entire website in the eyes of the major search engines.
So be warned, that delay means that when you think you’re done, the search engines of the world may not see it that way for weeks after. You’re already behind, so don’t delay on getting your sites mobile-friendly. I personally love Bootstrap, if you want a recommendation for a responsive design framework.
Update: Sept 21, 2015
Mobile errors dropped dramatically, down to 89 total (8% of the original). So, after 3 weeks the vast majority of the mobile-friendly redesign was absorbed into Google’s knowledge of the site. I expect that by the end of the month the number will be zero or a single digit total.
Update: November 3, 2015
After seeing 5 pages with mobility issues for lingering pages not rechecked by Google’s crawler for the last month, the number is finally 0. For most sites it would have been done by the 1 month mark, but for a larger site (thousands or tens-of-thousands of pages like mine) it took 2 months to get a 100% seal of mobile approval.