If you want to put video on the web, you’ll probably just going to upload it to YouTube and use their embed code. However, if you want to embed video on your own site without YouTube you want to make use of HTML5’s video element. To do that, you’ll want to make two encodings of your videos: WebM (Google backed) and H.264 (current standard). H.264 is easy because it’s been a standard for a long time (I personally use HandBrake), but WebM is quite a bit more difficult. There hasn’t be a defacto winner when it comes to encoding, though Miro Converter has come close.
However, the core of Miro and many others is the open encoder FFmpeg so we’re just going to setup an easy way to use that in this tutorial. Here are our goals:
- Install FFmpeg on Windows
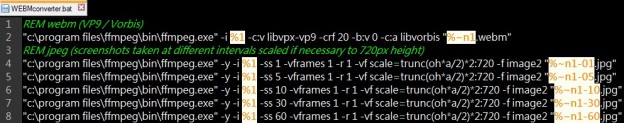
- Create a Batch file (.bat) that we can drag-and-drop video files on to create WebM video
- Write the HTML5 code to allow for maximum speed and compatibility